Өнөө үед Вебийн дизайны тухай ярихад хамгийн түрүүнд “flat design” буюу “хавтгай дизайн” гэсэн нэр томъёо сонсогдох болжээ. Энэ шинэ чиг хандлага сүүлийн хэдэн жилд хүчтэй гарч ирлээ. Томоохон IT компаниуд бүтээгдэхүүндээ үүнийг баримтлах болсон нь улам бүр дэлгэрэх нөхцлийг бүрдүүлж байна.
Тиймээс IT мэргэжилтнүүд төдийгүй хүн бүрт “хавтгай дизайны” тухай ойлголт хэрэгтэй болжээ.
Энэ талаар дэлгэрэнгүй мэдээлэл бэлдлээ. Таалан соёрхоно уу.
“Flat design” гэж яг юу вэ?
Энэ тухай анх удаа сонсож байгаа хүмүүст “хавтгай дизайн” нь хуудаснаасаа товойсон мэт харагдуулах чамин дизайны элементүүдийг нь хасах гэсэн ойлголт хамгийн түрүүнд бууна.
Тодруулбал сүүдэр, градиент буюу уусалт, ойлт зэрэг элементүүдийг гурван хэмжээст мэт харагдуулдаг чамин хэлбэрүүдээс татгалзахыг хэлнэ.
Дизайнерууд өнөөдөр “хавтгай дизайнд” татагдах болсон нь түүний орчин үеийн, цэвэрхэн байдал, элдэв чамин эффектүүдээс илүү агуулга, өгч байгаа мессэжэд хүмүүсийн анхаарлыг хандуулдгаас болж байгаа.
“Хавтгай дизайны” эсрэг тохиолдлыг “Rich design” гэдэг. Энэ нь дээр дурдсан дизайны чамин эффект, хийцүүдийг аль болох ихээр оруулсныг хэлнэ.
Гэхдээ “rich design”-ыг Скюоморфизмтай (Skeuomorphism) хольж болохгүй. Скюоморфизм нь ямар нэг зүйлийг түүний амьдрал дээрх бодит байдалтай нь зориудаар маш адилхан бүтээх аргыг хэлнэ.
“Flat design”-ы үүсэл гарал
Өнөөдрийн биднийг хүрээлж байгаа Веб болон Дижитал ертөнцийн хийц дизайн болгон өмнөх үеэс уламжлагдсан нь тодорхой.
Яг анхны үүсэл гарлыг нь хэлэхэд хэцүү ч дизайн урлагийн зарим нэг хөгжлийн цаг үеүдээс хайж болно.
- Дизайны “Swiss style”
“Хавтгай дизайны” түүхийг ярихад “Swiss style” буюу заримдаа “Олон улсын Типографик Стиль” гэгддэг урсгалыг заавал хөндөх хэрэгтэй болно.
Швейцараас гаралтай энэ урсгал 1940-1950 онуудад нэлээд голлож байжээ.

“Swiss style” дизайн нь голдуу тэгш хэмтэй дөрвөлжин блокууд (grid), sans serif фонттой текстүүд болон цэвэрхэн шаталсан агуулгын бүтэцтэй байдаг.
Типограф нь энэ урсгалын гол элемент учраас 1957 онд Helvetica typeface-ыг Швейцарт бүтээжээ.
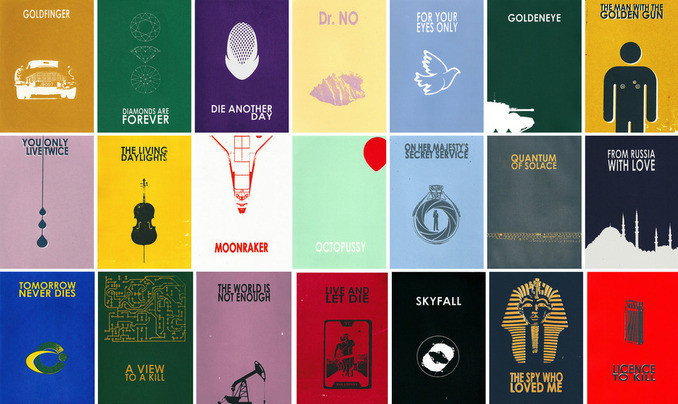
- Минималист хэв маяг
Өнөөгийн “хавтгай дизайны” өөр нэг гол эх сурвалж нь Минимализм. Минимализм нь архитектур, дүрслэх урлаг, дизайны урлагийг хамарсан урт түүхтэй, өргөн ойлголт.
Минимализмтай холбоотой ойлголтууд маш өргөн боловч “хавтгай дизайны” хувьд зөвхөн түүний илэрхийлэх аргыг л өвлөж авсан юм.
Товчхон хэлбэл илүүц хэрэгцээгүй хэсгүүдийг хасаад зайлшгүй байх ёстой хэдхэн зүйлсээр дүрслэх арга. Үлдсэн зүйлсээс нэгийг л хасах юм бол тэр дүрслэл нь утгаа алдах тэр хэмжээнд хүртэл нь хасаж товч бөгөөд оновчтой болгодог.

Минималист дизайны гол элементүүд нь геометр дүрснүүд, хурц тод өнгө, цэвэрхэн шугамнууд байдаг.
Минимализмын үеийн хамгийн алдартай бүтээл бол Ив Клэйны “Blue Epoch” (Хөх эрин зуун)

Дээрх “Swiss design” болон Минималист урсгалуудын холимог нэгдэл өнөөдрийн Веб дизайнд нөлөөлснийг бид “хавтгай дизайн” гэж нэрлэж байгаа юм.
“Flat design” орчин үед дахин гарч ирсэн нь
Түүх давтагддагийг өнөөгийн дизайны чиг хандлага харуулж байна. Энэ хувьслыг манлайлагчид нь Microsoft болон Apple компаниуд.
- Microsoft ба “Metro Design”
Apple алдарт iPod-оо гаргасны дараа Microsoft түүнтэй өрсөлдөхөөр Zune media player-ыг 2006 онд гаргасан юм. Zune-ы дизайн үнэхээр өвөрмөц хийцтэй, тухайлбал жижиг үсгүүдээр бичсэн том том текстүүдтэй менютэй, сонгогдсон дууны дагуу арын дэвсгэр зураг нь солигддог байв. Түүний PC дээрх программ хангамж нь ч мөн ижил хийц дизайнтай байлаа.
Ер нь л Microsoft-ын бусад бүтээгдэхүүнээс эрс ялгаатай харагдаж байв.
Энэ туршлага дээрээ үндэслээд тэд 2010 онд “Windows Phone 7” үйлдлийн системээ гаргажээ. Түүний дизайн том, тод дөрвөлжин дүрснүүдтэй, энгийн sans-serif фонтоор бичигдсэн, хавтгай айконуудаас бүрдэж байв.

Түүнийгээ Microsoft “Metro” дизайн гэж нэрлэжээ.
Үүнээс хойш бүх бүтээгдэхүүнийхээ дизайныг ийм хэлбэрт оруулсан билээ. Гэхдээ “Metro” хэмээх нэр сүүлдээ гээгдсэн юм.
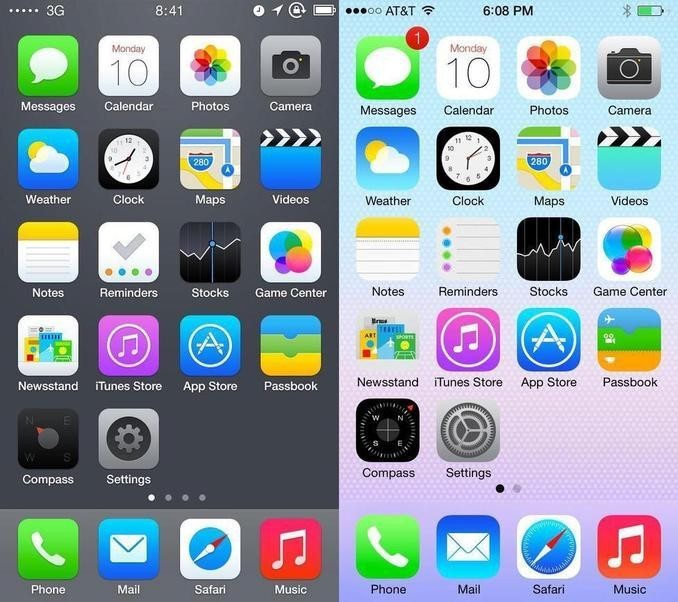
- Apple Скюоморфизмыг устгасан нь
Microsoft-ыг ийнхүү “хавтгай дизайнаар” оролдож байх хооронд Apple мөн том шинэчлэлтэд бэлдэж байв. Apple уламжлалт скюоморфизмаасаа алгуур салж байснаа 2013 онд iOS 7-г гаргахдаа ямар ч скюоморфизмгүй цэвэр хавтгай дизайныг гаргаж ирэв.

Apple технологийн чиг хандлагыг тодорхойлж байдгийн хувьд “хавтгай дизайныг” нийтэд улам түгээн дэлгэрүүлжээ. Түүнийг дагаад ихэнх компаниуд скюоморфизмээс татгалзаж “хавтгай дизайн” руу шилжиж эхлэв.
Бүх аппликэшн хөгжүүлэгчид iOS 7-г дагаж дизайнаа шинэчлэв.
- Responsive буюу Мэдрэмтгий дизайн
Вебүүд хавтгай болох бас нэг шалтгаан нь хамгийн жижгээс авхуулаад маш том дэлгэц бүхий олон төхөөрөмж гарч ирсэн явдал.
Тэр олон дэлгэцэнд веб нь асуудалгүй дүрслэгдэж, хэрэглэгдэх маш чухал байв. Хэрвээ нүсэр олон элементүүдтэй бол тэр болгоныг дэлгэцний хэмжээ бүрт тохируулах маш хэцүү ажил. Бараг дэлхий дээр байгаа бүх дэлгэцний хэмжээнд тааруулж олон хувилбар бүтээх хэрэгтэй болно.
Харин “хавтгай дизайн” үүнийг маш их хөнгөвчилж янз бүрийн хэмжээтэй дэлгэцнүүд дээр хялбар, хурдан тохирч ажиллах боломжийг бүрдүүлжээ. Ийм болгож тохируулах технологийг Responsive буюу "Мэдрэмтгий дизайн" гэж нэрлэдэг. Дэлгэцийн хэмжээг мэдрээд нэг вебийг дэлгэц бүрт автоматаар тохируулж гаргадаг дизайн гэсэн үг юм.
Нэг үгээр хэлбэл вебийг “Responsive” болгоход хамгийн тохиромжтой нь “хавтгай дизайн”.
“Хавтгай дизайн” ба iKon.mn
Хэрвээ та дээр дурдсан веб дизайны цоо шинэ чиг хандлагуудыг мэдрэхийг хүсвэл iKon.mn веб сайтыг судлах, мэдрэх хэрэгтэй юм.
iKon.mn сайт нь “хавтгай дизайн”, “minimalism”, “responsive” гээд бүх дэвшилтэт шийдлүүдийг шингээсэн байгаа.
- Маш цэгцтэй ойлгомжтой, бүтэц нь минималист чиг баримжаагаар бүтээгдсэнийг харуулна.
- Сайтын бүтэц “F” үсгийн хэлбэртэй. Шинэ мэдээ бүр нь зүүн босоо тэнхлэгийн дагуу хөвөрдөг бол Онцгой сэдэв бүр нь хэвтээ тэнхлэгийн дагуу урсдаг.
- Дизайнаас та ямар ч овгор товгор 3 хэмжээст эффект мэдрэхгүй бүхлээрээ яг хавтгай мэт сэтгэгдэл төрүүлнэ.
- Дизайн бүхэлдээ “Responsive” хийцтэй тул ямар ч хэмжээтэй дэлгэцэнд зохицоно. Цаана нь нэг л веб өөрөө мэдрээд энэ бүхнийг зохицуулж байгаа юм. Та гар утас, таблет, десктопоосоо нэвтрээд үзэхэд энэ механизмыг мэдрэх болно. Бүр энгийн арга нь та броузерынхаа цонхны баруун доод өнцгөөс хулганаар чирээд агшааж сунгаж харж болно. Ингэхэд нүдний өмнө хэрхэн ажиллаж байгаа нь тодорхой харагдах юм.
Эх сурвалж: iKon.mn
